The Easy Way to Create Web2.0 and iPhone Buttons

Create a button like this easily!
My skill at creating graphics is pretty limited – perhaps to making smileys out of colons and brackets. But I do sometimes need to create awesome buttons for my Web pages. Buttons are important. They’re the links that people click to buy products so they need to be bold, beautiful and inviting. Designing them used to require either special skills or large design fees, but it can now be done using an online tool for the super-cool price of just $10 per year!
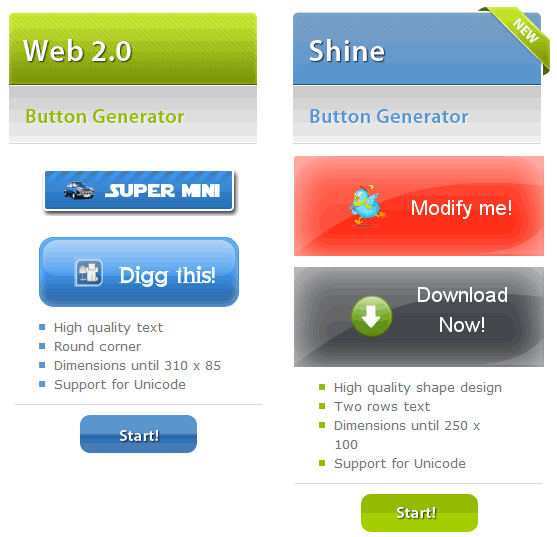
My favorite service is MyCoolButton.com. The site has a bunch of button generators in designs that range from Web2.0 through glassy to Apple and Windows styles. Just enter the text and choose your font, color and size. You’ve got all the flexibility you need.

Select your button generator

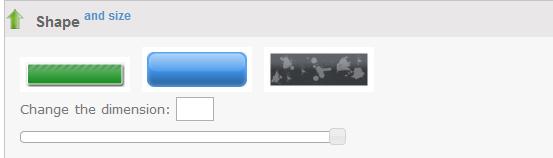
Select the shape

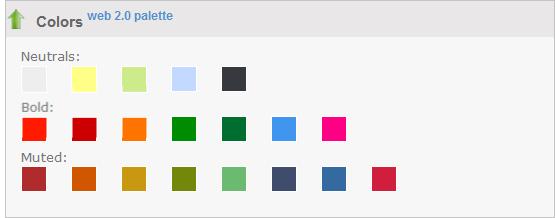
Select the color

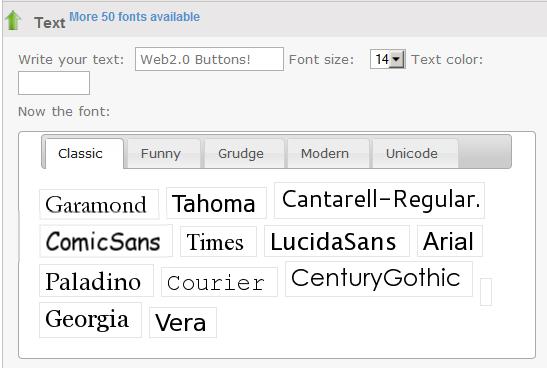
Select the font and the text
Adding an Icon to Your Button
When creating a button, you can choose one of the many icons available or upload your own image and customize the button yourself. Here’s some I created for a recent promotion, using Joe and Betty, the stars of our Ad Agency movie.

Our own Betty on a button!

Joe's button
MyCoolButton.com’s collection of icons include flags, social media, weather, functions and more.
When creating a button, you can choose one of the many icons available or upload your own image
Downloading Your Button
Once you’ve created the button, click it and you will be able to download it as a PNG file. Simple!
Creating iPhone icons
iPhone app developers — or people who like the cool style of iPhone buttons — can use the site’s awesome iPhone button generator. Here are some examples:

Create iPhone apps buttons easily
What are you using to create your buttons?
